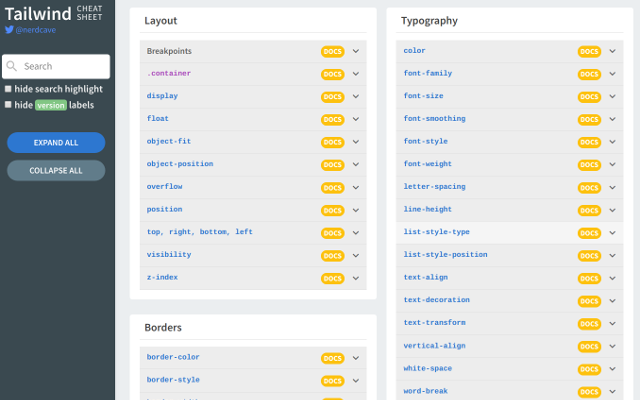
Tailwind Cheat Sheet Cheat sheet that provides a quick, interactive reference for all utility classes and CSS properties provided by Tailwind CSS, a utility-first CSS framework. Tailwind is unapologetically modern, and takes advantage of all the latest and greatest CSS features to make the developer experience as enjoyable as possible. We've got first-class CSS grid support, composable transforms and gradients powered by CSS variables, support for modern state selectors like:focus-visible, and tons more. Tailwind CSS Cheat Sheet. CSS; Quick search through Tailwind classes and styles. Go to Tailwind CSS Cheat Sheet; Tailwind Gradient Designer. CSS; Color; Generate tailwind gradient classes. Go to Tailwind Gradient Designer; The Hero Generator. Tailwind Cheat Sheet 🌍 - Tailwind CSS class names, variants and directives cheat sheet. Description Visit Site. Related Projects. Grayscale Design 🎨🌍🔧 - A Luminance-based color palette generator. RustyWind 🔼 - CLI tool for sorting Tailwind CSS classes. Cheat sheet that provides a quick, interactive reference for all utility classes and CSS properties provided by Tailwind CSS, a utility-first CSS framework.
I wrote this cheat sheet because I find myself constantly referencing the Tailwind docs to remind a particular class (I’m starting out and I don’t have muscle memory yet for it)
Here are the things I use the most.
- Margin and Padding
- Flexbox
- Modifiers
Margin and Padding
Compose those 3 tables. Add a dash before the value (e.g. pt-2, m-auto)
| Symbol | Description |
|---|---|
p | Padding |
m | Margin |
-m | Negative margin |
| Symbol | Description |
|---|---|
| t | Top |
| r | Right |
| b | Bottom |
| l | Left |
| x | Horizontal |
| y | Vertical |
| Value | Description |
|---|---|
| 0 | 0 |
| 1 | 0.25rem |
| 2 | 0.5rem |
| 3 | 0.75rem |
| 4 | 1rem |
| 5 | 1.25rem |
| 6 | 1.5rem |
| 8 | 2rem |
| 10 | 2.5rem |
| 12 | 3rem |
| 16 | 4rem |
| 20 | 5rem |
| 24 | 6rem |
| 32 | 8rem |
| px | 1px |
| auto | auto |
margin: 0 auto
I sometimes use margin: 0 auto to center things.
The class mx-auto applies it.
Width
| Class | CSS |
|---|---|
| w-1 | width: 0.25rem |
| w-2 | width: 0.5rem |
| w-3 | width: 0.75rem |
| w-4 | width: 1rem |
| w-6 | width: 1.5rem |
| w-8 | width: 2rem |
| w-10 | width: 2.5rem |
| w-12 | width: 3rem |
| w-16 | width: 4rem |
| w-24 | width: 6rem |
| w-32 | width: 8rem |
| w-48 | width: 12rem |
| w-64 | width: 16rem |
| w-auto | width: auto |
| w-px | width: 1px |
| w-1⁄2 | width: 50% |
| w-1⁄3 | width: 33.33333% |
| w-2⁄3 | width: 66.66667% |
| w-1⁄4 | width: 25% |
| w-3⁄4 | width: 75% |
| w-1⁄5 | width: 20% |
| w-2⁄5 | width: 40% |
| w-3⁄5 | width: 60% |
| w-4⁄5 | width: 80% |
| w-1⁄6 | width: 16.66667% |
| w-5⁄6 | width: 83.33333% |
| w-full | width: 100% |
| w-screen | width: 100vw |
Max Width
| Class | CSS |
|---|---|
| max-w-xs | max-width: 20rem |
| max-w-sm | max-width: 30rem |
| max-w-md | max-width: 40rem |
| max-w-lg | max-width: 50rem |
| max-w-xl | max-width: 60rem |
| max-w-2xl | max-width: 70rem |
| max-w-3xl | max-width: 80rem |
| max-w-4xl | max-width: 90rem |
| max-w-5xl | max-width: 100rem |
| max-w-full | max-width: 100% |
Min width
| Class | CSS |
|---|---|
| min-w-0 | min-width: 0 |
| min-w-full | min-width: 100% |
Tailwind Css Cheat Sheet Printable
Font Family
| Class | CSS |
|---|---|
| font-sans | font-family: system-ui, BlinkMacSystemFont, -apple-system, Segoe UI, Roboto, Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif; |
| font-serif | font-family: Constantia, Lucida Bright, Lucidabright, Lucida Serif, Lucida, DejaVu Serif, Bitstream Vera Serif, Liberation Serif, Georgia, serif; |
| font-mono | font-family: Menlo, Monaco, Consolas, Liberation Mono, Courier New, monospace; |
Font Size
| Class | CSS |
|---|---|
| text-xs | font-size: .75rem |
| text-sm | font-size: .875rem |
| text-base | font-size: 1rem |
| text-lg | font-size: 1.125rem |
| text-xl | font-size: 1.25rem |
| text-2xl | font-size: 1.5rem |
| text-3xl | font-size: 1.875rem |
| text-4xl | font-size: 2.25rem |
| text-5xl | font-size: 3rem |
Font weight
| Class | CSS |
|---|---|
| font-hairline | font-weight: 100 |
| font-thin | font-weight: 200 |
| font-light | font-weight: 300 |
| font-normal | font-weight: 400 |
| font-medium | font-weight: 500 |
| font-semibold | font-weight: 600 |
| font-bold | font-weight: 700 |
| font-extrabold | font-weight: 800 |
| font-black | font-weight: 900 |
Colors
Tailwind provides us those classes we can use to match the corresponding color:
transparentblackgraywhiteredorangeyellowgreentealblueindigopurplepink
Warning: gray was grey before TailWind 1.0. Keep this in mind if you have an older project around.
Every color has various levels. You can use -100 up to -900 to make the color go from less intense to more intense:
orange-100orange-200orange-300orange-400orange-500orange-600orange-700orange-800orange-900
Text color
Prepend text- to any color
Background color
Prepend bg- to any color
Center text
Use text-center
Line Height
| Class | CSS |
|---|---|
| .leading-none | line-height: 1 |
| .leading-tight | line-height: 1.25 |
| .leading-normal | line-height: 1.5 |
| .leading-loose | line-height: 2 |
Flexbox
Container
| Class | CSS |
|---|---|
| flex | display: flex |
| inline-flex | display: inline-flex |
Items
Direction
| Class | CSS |
|---|---|
| flex-row | flex-direction: row |
| flex-row-reverse | flex-direction: row-reverse |
| flex-col | flex-direction: column |
| flex-col-reverse | flex-direction: column-reverse |
Wrapping
| Class | CSS |
|---|---|
| flex-no-wrap | flex-wrap: nowrap |
| flex-wrap | flex-wrap: wrap |
| flex-wrap-reverse | flex-wrap: wrap-reverse |
Align items
| Class | CSS |
|---|---|
| items-stretch | align-items: stretch |
| items-start | align-items: flex-start |
| items-center | align-items: center |
| items-end | align-items: flex-end |
| items-baseline | align-items: baseline |
Align content
| Class | CSS |
|---|---|
| content-start | align-content: flex-start |
| content-center | align-content: center |
| content-end | align-content: flex-end |
| content-between | align-content: space-between |
| content-around | align-content: space-around |
Align self
| Class | CSS |
|---|---|
| self-auto | align-self: auto |
| self-start | align-self: flex-start |
| self-center | align-self: center |
| self-end | align-self: flex-end |
| self-stretch | align-self: stretch |
Justify content
| Class | CSS |
|---|---|
| justify-start | justify-content: flex-start |
| justify-center | justify-content: center |
| justify-end | justify-content: flex-end |
| justify-between | justify-content: space-between |
| justify-around | justify-content: space-around |
Flex, grow, shrink
| Class | CSS |
|---|---|
| flex-initial | flex: initial |
| flex-1 | flex: 1 |
| flex-auto | flex: auto |
| flex-none | flex: none |
| flex-grow | flex-grow: 1 |
| flex-shrink | flex-shrink: 1 |
| flex-no-grow | flex-grow: 0 |
| flex-no-shrink | flex-shrink: 0 |
Modifiers
Hover
hover:
Download my free CSS Handbook
← Go BackTailwind Css Cheat Sheet Download
2020-06-12 Updates
- Replaced
autoprefixerwith postcss-preset-env, which supportsautopprefixerand more. Set up instruction can be found in the official documentation too. - Tailwind CSS version 1.4.4 supports purge css natively. Installation for
purgecss&@fullhuman/postcss-purgecssare removed.
2020-02-29 Updates
- Replaced
concurrentlywith npm-run-all - Fixed initial empty page load - Added
sleep 5in package.json.
Based on https://github.com/billimarie/simple-react-tailwind-tutorial
Assumption
I will assume that you know how to create a new React site using Create-React-App and created a site.
Table of Contents
- Install DEV dependencies
- Create Tailwind configuration file
- Configure PostCSS for Tailwind
- Create a Tailwind file
- Create NPM scripts
- Import Tailwind CSS Output
1. Install DEV dependencies
2. Create Tailwind configuration file
3. Configure PostCSS for Tailwind
Tailwind Apply Css
- Create a file
postcss.config.jsin the project root.
- Configure Post CSS to work with Tailwind
- postcss-preset-env - Supports newer CSS syntax and much more! (e.g. replaces
autoprefixer) - cssnano - Minify CSS to reduce bundle size
- postcss-preset-env - Supports newer CSS syntax and much more! (e.g. replaces
4. Create a Tailwind file
Create a file ./src/styles/tailwind.css.
Add following Tailwind utilities
5. Create NPM Scripts
package.json scripts.
build:css- converts Tailwind to CSSwatch:css- Watch Tailwind changes and writes CSSenv:dev/prod- Sets an environment variable for development or production modereact-scripts:start: Starts 5 seconds later to prevent an initial empty pagereact-scripts:build: Creates a production-ready bundlestart- Watches Tailwind changes and starts CRAbuild- Build Tailwind and production version of CRA site
6. Import Tailwind CSS Output
- Go to
./src/index.js - Replace
import './index.css';withimport './styles/index.css';
Resources
create-react-apptemplate in TypeScript (created by me 🙂), cra-template-tailwindcss-typescript.- Scaffold a new CRA app like
npx create-react-app my-app --template tailwindcss-typescript - Most of steps in this post is used in the project
- Scaffold a new CRA app like
- Demo repository - https://github.com/dance2die/template.tailwind.cra
- Created by following this post
- CodeSandbox template - https://codesandbox.io/s/create-react-app-tailwind-oqvyu
- You can fork and play around with Tailwind + React with this one :)
Image Credit: Patent Model of a Sheet-Feed Apparatus for Printing Machines
Webmentions
Loading counts...